Hello,大家好~歡迎又回到JavaScript初學者成長日記!
今天我們要接續昨天的主題,說到常數及變數的部分!
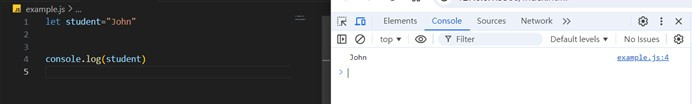
在上一篇中,看見可以用var來宣告變數。在ES6,有引入一個新的語法let,var跟let在使用上寫法上相似,但其運作機制跟作用域有點不同(這也些許複雜,待之後有機會再補充),但簡單來說,let的出現是為了解決及調整一些var有的問題。
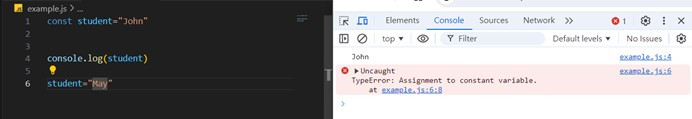
若是要宣告常數,則可以用const來宣告。常數基本上是恆久不變的,但也不是不能改,而是不能充新指定。所以當你宣告了某個常數,去重新指定它時,就會出現錯誤訊息,舉個例子:
那在實務上,要使用哪一個呢?
優先順序:const>let>>>var
我個人常被提醒的:「可以用const,就不要用let」。
最後來個很重要的小補充!
未定義(undefined)vs沒有定義(not define)
這兩個東西是不一樣的!!
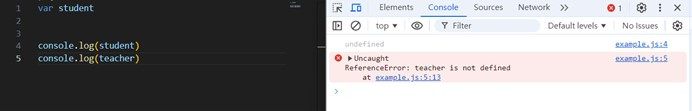
舉個例子:
先宣告一個變數student,沒有賦值。接著用console.log()印出student,結果不會有錯誤訊息,但會出現undefined。
但當我要印出teacher時,會出現錯誤訊息,告訴我not define,因為我沒有宣告過teacher這個變數。
那今天就先這樣囉!明天繼續努力!
